Nueva plataforma creada por MySpace.
Gravity es la última red social que sale al mercado y que pretende que sus usuarios interactuen de forma un poco más abierta, permitiendo conocer personas no solo que conoces sino que "deberias" conocer.
Gravity ofrece la posibilidad de ver estadísticas, agregar widgets portables y poder entablar amistad de forma más directa con personas que tengan intereses y pasiones en común.
Me he registrado a la plataforma para ver como es y compartirles mi opinión acerca de ella.
El registro es bastante simple y rápido, solo basta confirmar la cuenta de correo para accesar.
Una vez confirmado tu email, llenamos un simple formulario sobre nosotros, nombre, bio y una foto si queremos.
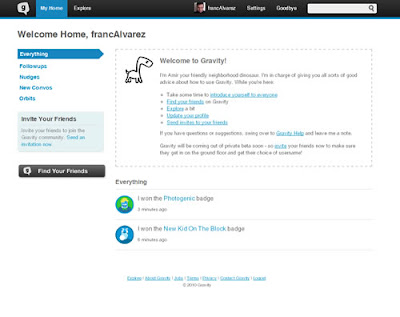
Ya adentro:
Básicamente esto se organiza por mundos en los que se habla un tema en especifico, se crean nuevos temas dentro de esos mundos y tu escojes lo que te interese y los órbitas. Es como un foro mejorado.
Dichos mundos (temas) tu decides si Orbitarlos (lo entiendo como seguirlos) para seguir la conversación del tema que te intereso.
En dichos temas puedes hacer replies, donde puedes agregar fotos,video o links.
También cuenta con integración de Twitter y Facebook.
No cuenta con soporte para otros idiomas, solo ingles.
Pruebalo y comparte tu opinión aquí!
Via Desarrolloweb